Biolab Disaster
Before I go into some details of my HTML5 game Biolab Disaster, let me use my 15 minutes of fame to say the following:
Safari, please get your shit together! You are a very nice browser; my game runs with an excellent frame rate and everything works fine. But please (please!) support the Ogg Vorbis codec for Audio elements. There is no reason not to. I had to encode all my sound files in Ogg Vorbis and MP3, just because of you, Safari. You make my life unnecessarily difficult.
(I could now go on and say the same thing about Microsoft's upcoming IE9, but I don't care enough about their half-assed attempt to build a browser)
Biolab Disaster was completely build for HTML5 – that is, JavaScript and the new Canvas and Audio elements. It doesn't need any Plugins, just a good browser. The game was initially conceived as a demo for my Impact Game Engine, but it became much more in the process. I made a short making-of video that shows how the game and the engine were built:
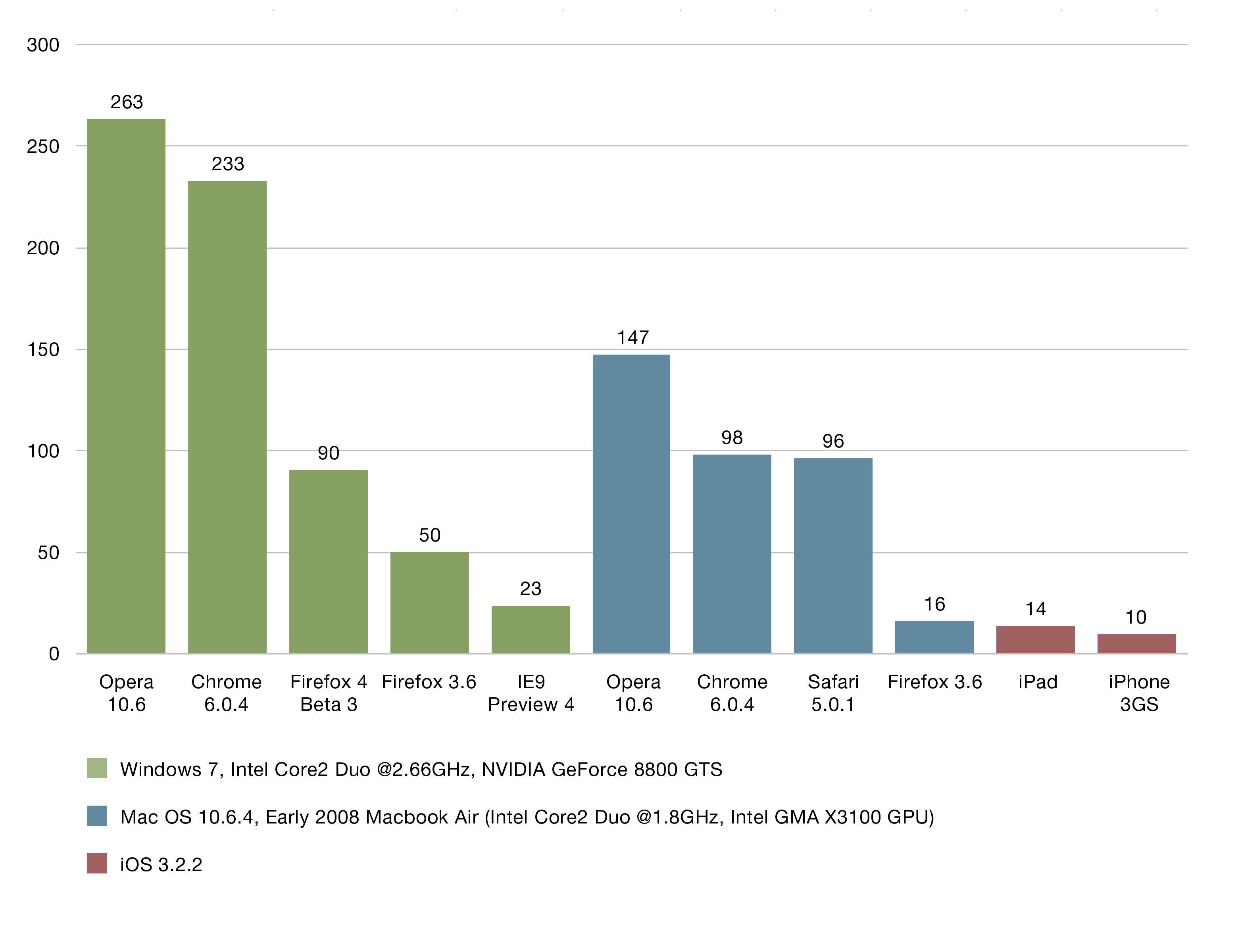
Despite this all being a relatively new technology, the browser support is pretty good already. When I began with this project it wouldn't run in Opera at all; now Opera has one of the best Canvas and Audio implementations around. Current versions of Chrome and Firefox still have some sound issues (lag) but otherwise run the game fine. I did some performance tests on different browsers and platforms:
Frames per Second

A frame rate below 30 starts to feel “chunky” and anything below 20 is not really playable – or at least no fun to play. The iPhone 3GS and iPad therefore sadly fall into the “unplayable” category. The performance on an iPhone 4 should be significantly better, but I don’t have access to one at the moment. Mobile Safari also won't load the sound files correctly as it seems – the game is stuck in the preloader. I will look into it a bit closer in the coming days.
It's worth noting that – regardless of the browser – JavaScript performance was never an issue. The real bottleneck is the Canvas API. All browsers spend about 90% of their time drawing into the Canvas. Especially Firefox is a bit on the slow side, but with the upcoming hardware acceleration in Firefox 4, performance shouldn't be a problem anymore.
Biolab Disaster formulates the playable truth that it makes sense to create games for HTML5. Not only is the result on par with current Flash games, but also is the development process incredibly smooth and satisfying. The hurdles that a new technology such as HTML5 sets, were already overcome by the game engine. For the development of the game itself, I didn’t have to deal with any browser or platform issues at all.
With Microsoft delivering some HTML5 support in Internet Explorer 9 and JavaScript and rendering performance steadily increasing, I can’t see any reason why JavaScript and Canvas would not be the gaming platform of the coming years that finally removes Flash from its quasi monopoly.