Yuckfu Dev Diary #9 – HUD and Tutorial Mode
It has been a while since my last update on my iPhone game. I haven’t had much time in the previous month to work on Yuckfu, but development is now on full speed again!
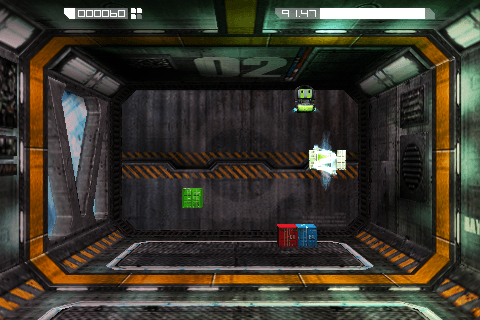
As you can see, I refined the graphics quite a bit. The edges of the playing area are now colored to make it clearer where your robot is and where the walls are. I also added the effect for spawning containers which looks great in motion. It’s actually a real 3D model with a rotating spiral.

For the HUD, I wanted a clean and simple solution that is showing only the information you really need. I ended up with mainly two elements: the score on the left, your energy on the right. As your energy is decreasing over time, the energy bar tells you at a glance how much you’ve got left. The four little boxes next to the score shows the “multiplier”. If you collect several containers in a row your multiplier increases and you get more points.
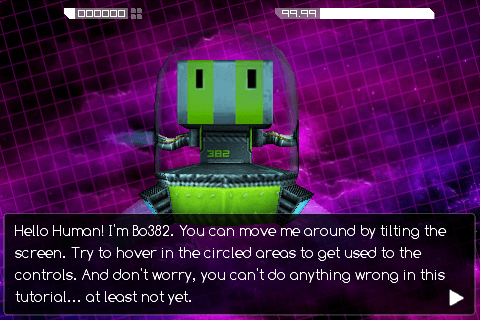
I also finished work on the tutorial mode. It’s not a very long tutorial, but programming it was exhausting. I had my game logic in place in a base Game class, and derived my GameTutorial class from it. I could easily change the background, show a different intro animation and add the explanatory texts.

As tutorials go, they explain concepts step by step instead of everything at once. This meant I had to “lock” or hide some of the games functionality in the first few steps. Doing such things can get pretty complicated: based on the step you’re in, containers are spawning at random, at predefined places, or not at all; timers for closing the containers have to be stopped or started again and the game has to pause when something is explained, but not before this or that happened. This resulted in some nasty spaghetti code, asking “in which step am I?” in every second line. I spent a few more hours to untangle the mess that I had created without even noticing it.
I guess the more sophisticated your game engine is, the “smoother” you can implement a tutorial. Games like Command & Conquer even have a designated scripting language for such tasks. This is of course not a feasible solution for a small game like Yuckfu that rarely needs scripted events, so “hardcoding” the tutorial was the right decision. Despite the time this tutorial mode took to program, I feel that it was totally worth it.
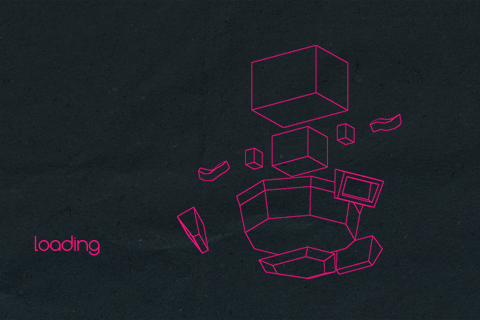
Another thing I did, is the loading screen. I had the idea for creating an exploded view of the robot for quite some time and the loading screen for the game is the perfect place to show it. To create this image I actually modified the 3D model a bit, switched to an orthographic view and took a screenshot. The rest was done in Photoshop.

I'm currently working on the highscore tables and the menu. Creating a User Interface with OpenGL, while still providing the feel and usability of a Cocoa Touch Application is not that easy (but still possible). I'll explain my approach on this in more detail in another post.